Друзья сайта
Лучший заработок
Дайте +1
Новейшие теги
Тематика расширений
Лучшие шаблоны
| 10 советов как сократить время загрузки сайта |
| Литература - Обучение |
| Автор: LiveCMS |
| 03.02.2019 21:50 |
|
Нервные клетки, как известно, не подлежат восстановлению. Что же делать тем, кто постоянно сталкивается с проблемой низкой загрузки веб-страниц? Профессионалы выбрали лучшие дельные советы по уменьшению скорости загрузки сайтов. Краткое содержание статьи:
Полный анализС таким анализом справится даже компьютерный дилетант, но для того, чтобы быть уверенным в правильности действий, следует проверить скорость постраничной загрузки. Таким образом, имея исходные данные, будет проще найти баг и устранить его. Также проще будет просматривать любые измененные данные и понимать, почему так произошло.
Существует множество доступных ПК-инструментов, которые способны проверять скорость сайта в целом и отдельных страниц в частности. Существует и бесплатный сервис от Google: этот сетевой помощник не только укажет на скорость, но также поможет устранить любую вероятную проблему или угрозу. ФайлыЧасто загрузка сайта происходит особенно медленно из-за веса контента. То есть, ПК не может справиться с оптимизацией изображений, например. Из-за этого следует помнить, что разные форматы имеют разные размеры и могут влиять на низкое качество загрузки. Так, при выборе контента не стоит смешивать GIF-файлы c PNG-картинками. Кстати, многие задаются вопросом что делать если потерялся загранпаспорт. По следующей ссылке сможете узнать что нужно чтобы получить новый загранпаспорт быстро и надежно. ОптимизацияЕсли не использовать компрессию, множество файлов, которые в будущем должны быть загружены на ресурс, будут отправлены в качестве разобщенных составляющих. В тоже время, наоборот, если использовать сжатие, то все файлы будут конвертированы в один: сайт будет оптимизирован и скорость загрузки значительно снизится.
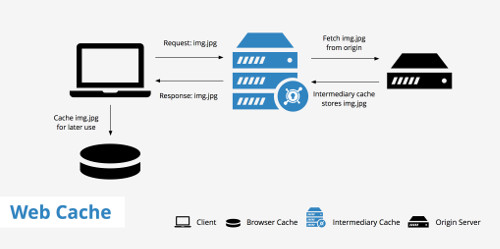
Оптимизировать дополнительно можно также JS скрипты и CSS-файлы. Такого эффекта можно добиться от уменьшения первичного кода и комбинации этих файлов. Cela fonctionne parmi permettant à davantage en même temps que sang en tenant circuler à travers les veines du pénis, celui-ci dont lui-même permet de devenir érigé. achat Levitra orient un médicament d'ordonnance utilisé en contrepartie traiter cette dysfonction érectile, ou En tenant, pour ces hommes. ИзображенияНекоторые сайты не требуют большого размера изображения. Часто такое случается со старыми профильными форумами, например. В случае, если на аватар или прочий раздел не нужна многопиксельная картинка, следует сократить ее. Возможностей профессионально отредактировать картинку до нужного размера сейчас множество – от Онлайн-сервисов до отдельно установленных программ. СценарииСценарий страницы лучше всегда размещать внизу. Все браузеры подогнаны под загрузку двух компонентов из одного хоста. Таким образом, добавив наверх страницы сценарий сайта, автор контента резко повысит скорость загрузки: такой сценарий заблокирует показ остального сайта, он возьмет всю загрузку на себя. СкриптыCSS и PHP – эти два компонента не должны располагаться в рамках одного HTML. Они должны быть расположены во внешних файлах, ведь это позволит прогружать HTML без связи с этими скриптами. КЭШОтрисовка страниц и регулярная кэширование веб-сайтов – это залог быстрой загрузки в рамках динамически генерируемом контенте.
Исходная версия в процессе кэширования экономится, а не воссоздается при каждом пользовательском запросе. 301 редиректКаждый раз используя редирект, пользователь увеличивает скорость загрузки за счёт перекидывания браузера на новые адреса. ЗапросыСтраница при каждом обновлении требует запросы всех компонентов и, если свести к меньшему количеству эти запросы, к примеру изображения, сократиться и время загрузки. СтильСтиль лучше переместить в область тега HTML, что позволит им плавно погружаться и не отбирать дополнительное время. К просмотру рекомендуем следующее интересное видео
|

 Авто и мото
Авто и мото Блог
Блог Кино / Видео
Кино / Видео Музыка
Музыка Недвижимость
Недвижимость Порталы
Порталы Онлайн магазины
Онлайн магазины Портфолио
Портфолио Спорт
Спорт Социальные сети
Социальные сети

 Мода
Мода Здоровье
Здоровье Фото
Фото Сайт визитка
Сайт визитка

 Counter Strike
Counter Strike